Javascript Events
You can attach javascript events to any element in your website. JS events are any instance of interaction with the page, via mouse, keyboard, or forms. This particular feature requires minimal javascript knowledge.
To access the Javascript Events:
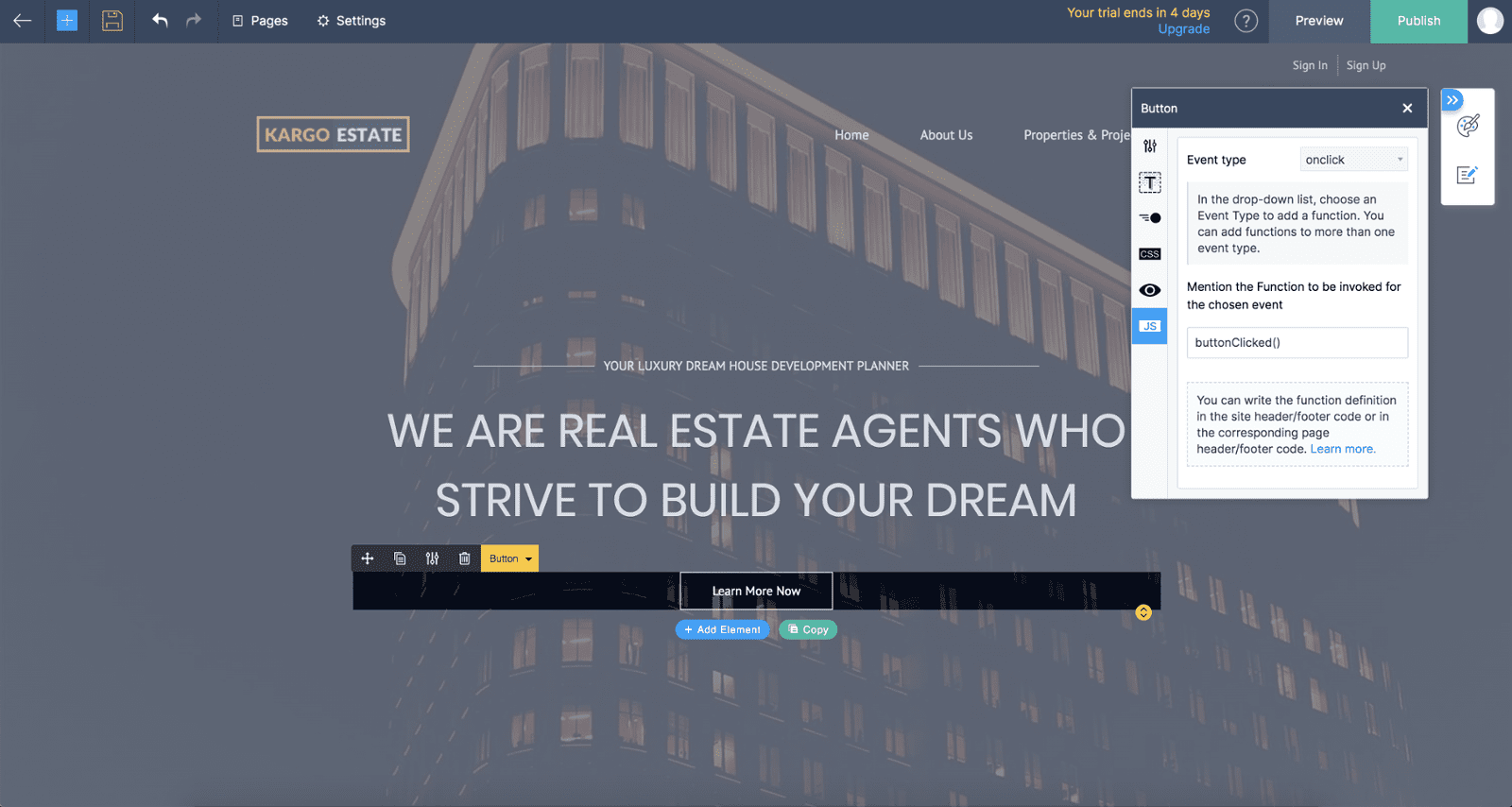
- Click on the element you would like to customize.
- Click the Javascript Events [
 ] icon in the element's property box.
] icon in the element's property box. - Specify the function to be applied when an event occurs.
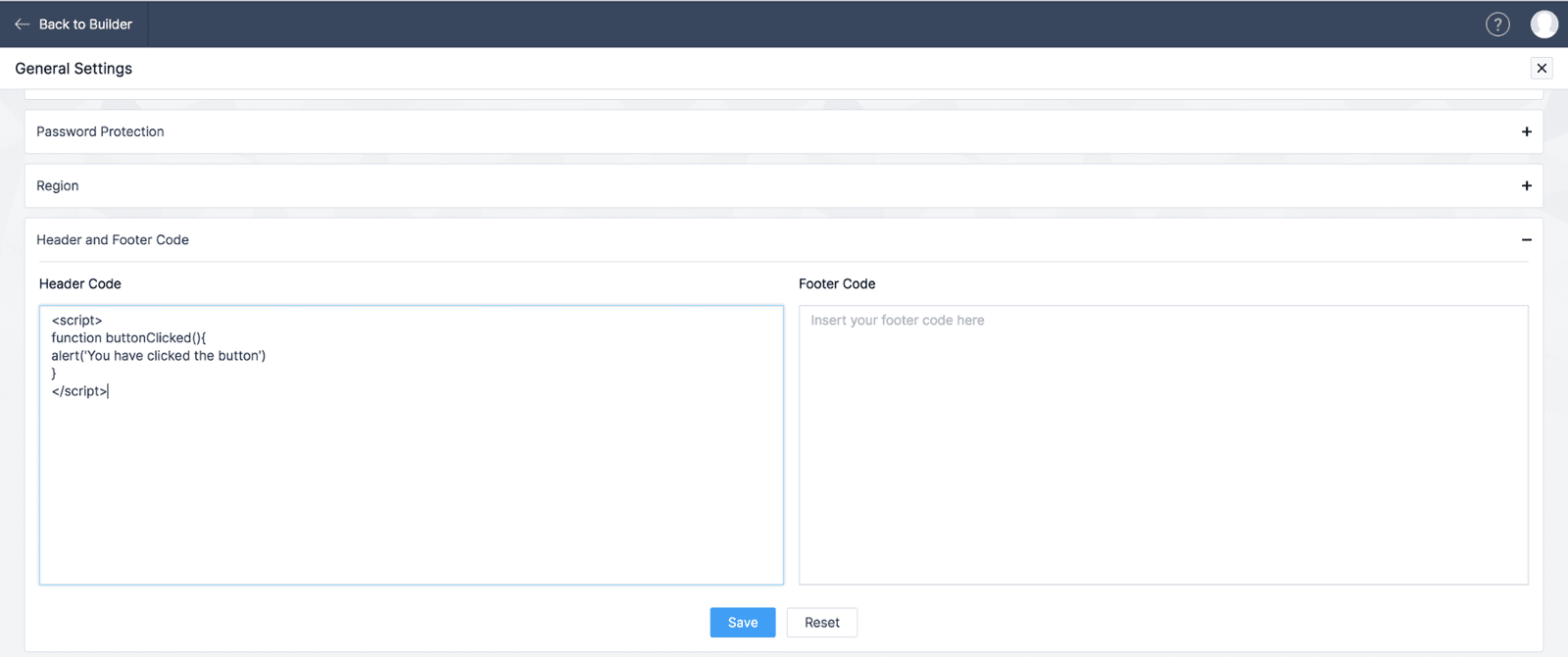
The image above shows that the specified function named "buttonClicked" will be invoked when the selected button is clicked. Next, you should define the function in the site header/footer code or in the corresponding page header/footer code. Refer the image below.
Sample code :
<script> function buttonClicked(){ alert('You have clicked the button') } </script> |
Note: You can input various function names to apply different event types for any element.
Event Types
We currently support six events:
1. onclick
2. ondblclick
3. onmouseover
4. onmouseout
5. onmouseenter
6. onmouseleave
onclick
The click event fires when the user clicks on an element that has the listener attached.
ondblclick
The dblclick event fires when the user double clicks an element that has the listener attached.
onmouseover
The mouseover event fires when the user moves the mouse over an element that has the listener attached.
onmouseout
The mouseout event fires when the mouse leaves an element that has the listener attached.
onmouseenter
The mouseenter event fires when a pointing device (usually a mouse) is moved over the element that has the listener attached.
onmouseleave
The mouseleave event fires when a pointing device (usually a mouse) is moved off the element that has the listener attached.