Sticky Content
Sticky Content allows you to fix certain sections and elements on your page, so that it follows as you scroll. It also creates the illusion of the content in the background moving as certain sections stay fixed.
Note: Only elements within the column and box items can be made sticky.
To enable content stickiness for box elements:
- Click Add Element in the area where you would like to enable content stickiness.
- Click the box element in the elements tray.
- Click Add Element within the box element.
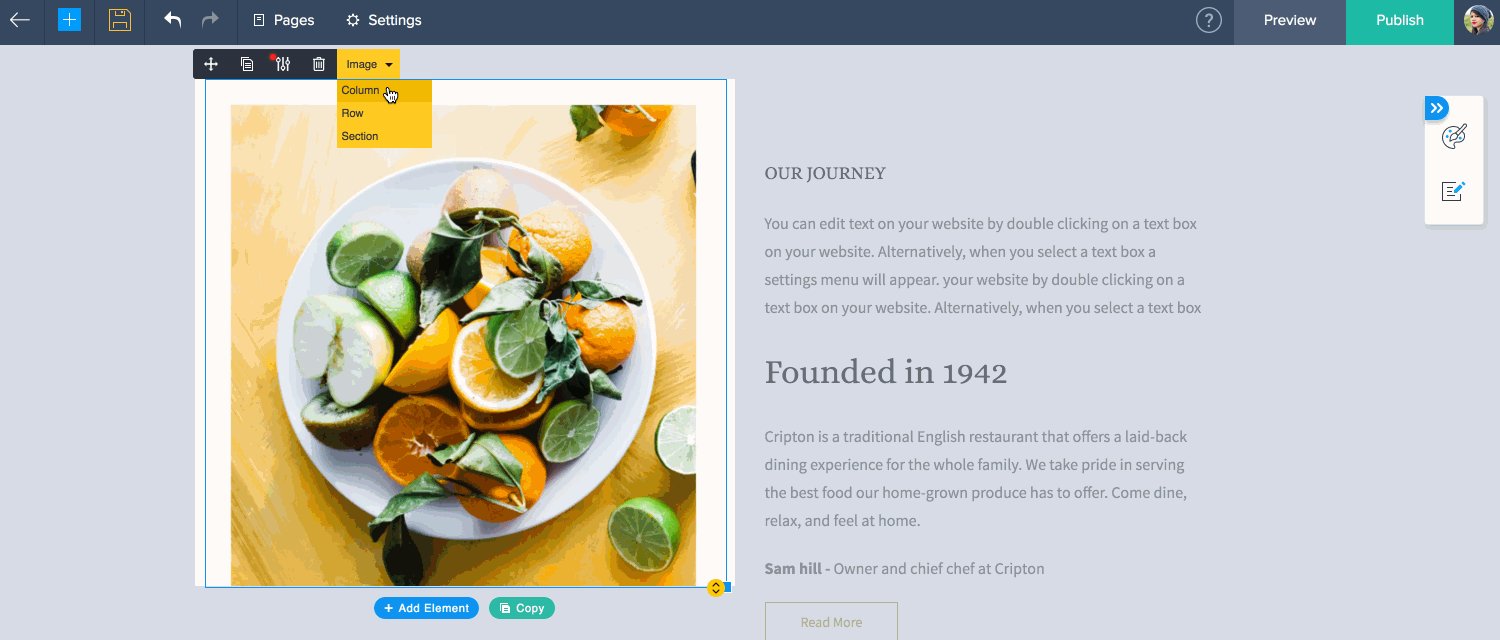
- Select the element you require.
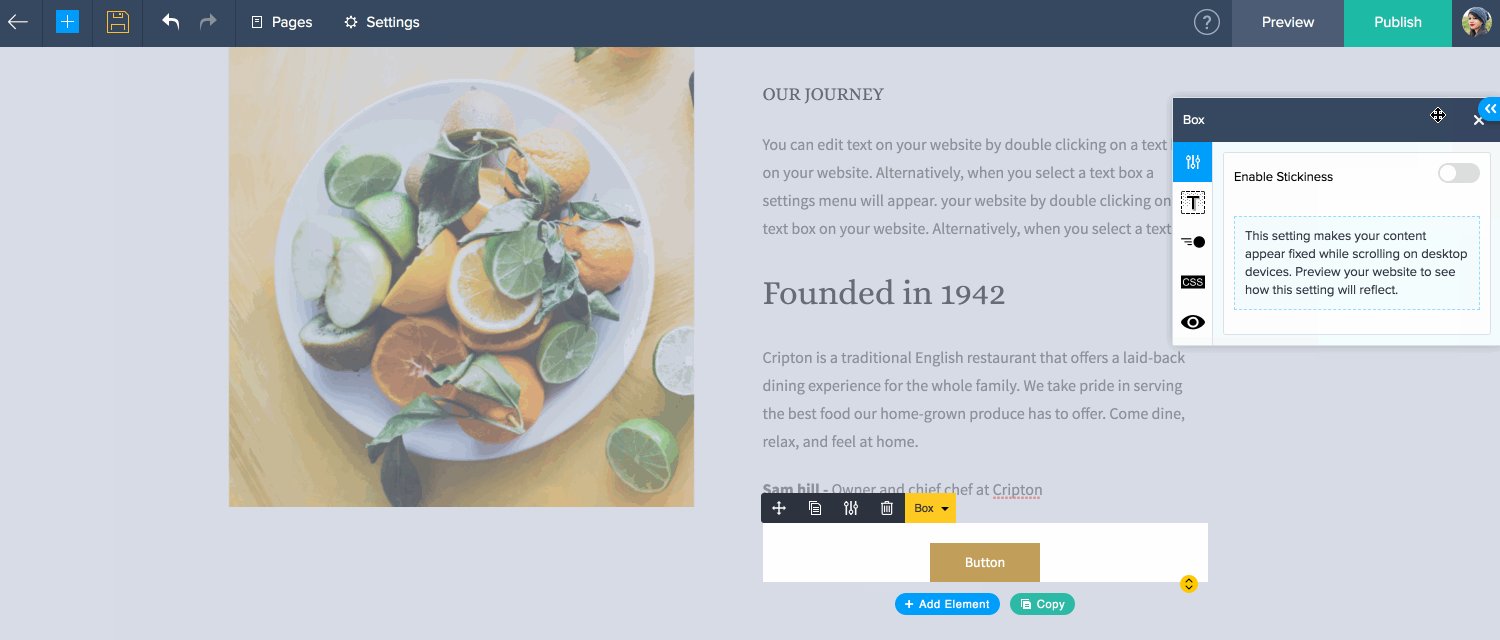
- Click the dropdown for that element and select the box property.
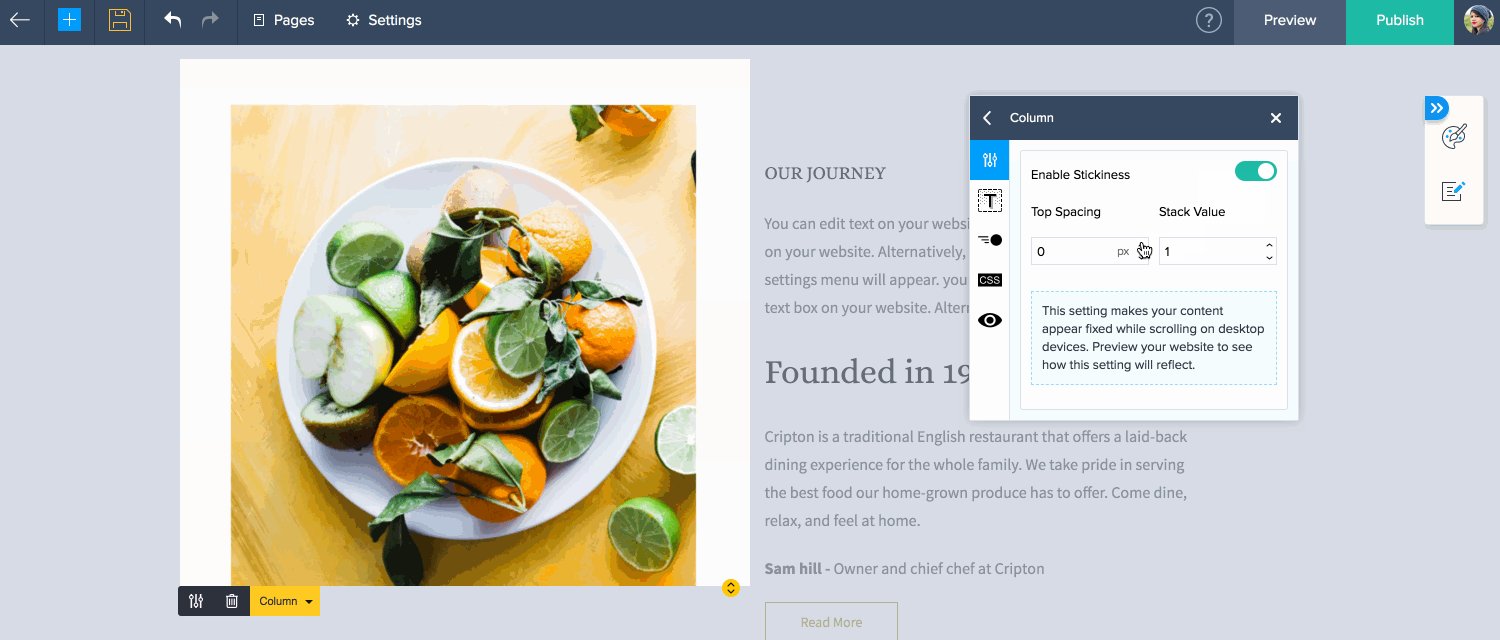
- Click the Enable Stickiness toggle.
- Select the top spacing and stack value you require.
Note: The Sticky content feature can only be viewed from desktop devices.
The Sticky effect will not reflect on your builder. You will have to preview your website to view how this feature will appear.
You cannot enable content stickiness for the banner section of your page.
Here's a sneak peak at what Sticky Content can do for your website.