The template.conf file contains template information about CSS, Javascript, and template-specific files that are used in your layouts.The first group of lines in the template.conf file comprise keys and values that can have alpha-numeric characters and underscores.
In this article:
Template structure
Here's a basic example of our template.conf file:
{
"design_id": "test_1",
"name": "test",
"version": 1,
"author": "Kristine Robinson",
"author_email": "kristine.r@zohocorp.com",
"preview_images": [
"images/preview.png"
],
"fonts": "Karla:400,700/Nunito",
"template_default": {
"show_site_name": true,
"show_site_logo": true,
"show_site_caption": false
},
"banner": {
"slides": [
"common:09",
"common:03",
"common:04"
]
},
"stylesheets": [
"stylesheets/style.css"
],
"javascripts": [
"js/header.js"
],
"layouts": [
{
"name": "blog-list.face",
"stylesheets": [
"stylesheets/blog-style.css"
]
},
{
"name": "blog-post.face",
"stylesheets": [
"stylesheets/blog-style.css"
]
}
]
}
Personal keys and values
The values that you enter for these keys will facilitate your template configuration. The only mandatory values that must be assigned are design_id, author_email and name. These keys help us distinguish which template belongs to which owner and what it's called. Apart from that, every time you upload a new version, that particular template will get updated. If a different ID is mentioned, it will be saved as a new template.
design_id
Assign an ID to your template.
Ex: test_1
name
Assign a name that will appear when your template is displayed.
Ex: New Template
version
Define a version. The value can be alpha-numeric.
Ex: 1
Note: The number that you enter can also be a string, such as 1.1, 1.1.2, etc.
author
Assign the author name.
Ex: Jane Doe
author_email
Define the author email address.
Ex: example@example.com
Website keys and values
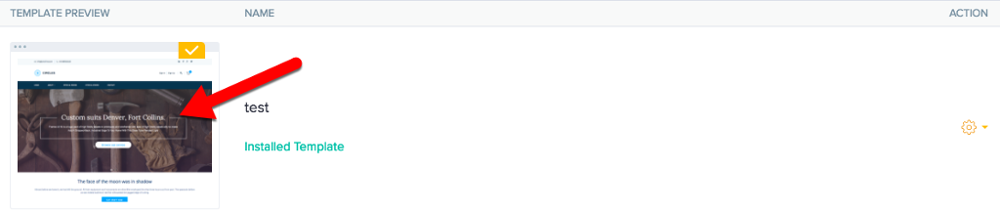
preview_images
Portrays an image of your template in the preview.
Ex:

fonts
Define font styles and weights. The default weight (400) will render if a weight is not assigned. Use commas [ , ] to separate the weights and forward slashes [ / ] to separate each font.
Ex: Karla:400,700/Nunito
Note: Use our font gallery as a reference to find font styles and the weights available for them. Font weights range from 100-800. 100 is the lightest and 800 is the darkest. Click here for more info on fonts.
templates_default
Assign values to either show or hide elements like site name, site logo, and site caption.
Ex: "show_site_name": true,
"show_site_logo": true,
"show_site_caption": false
Note: "true"= show
"false"= hide
Template banner
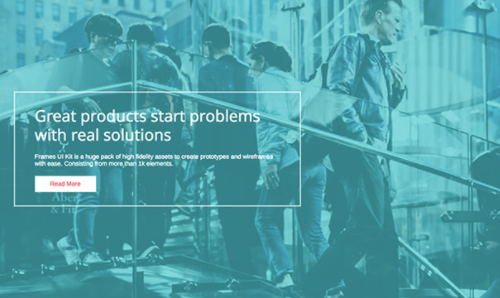
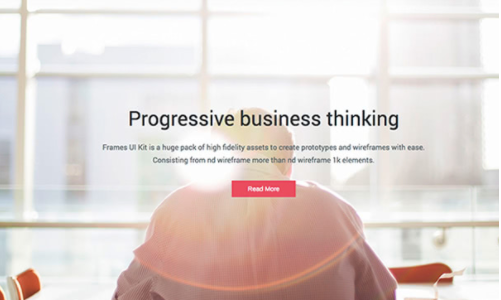
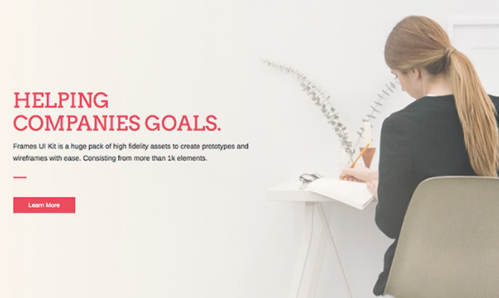
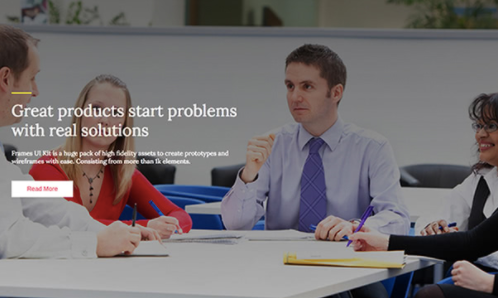
The banner area of your website contains the hero slide. You can choose from the 15 slides available in our slide gallery. Each slide has its own assigned value.
| Slide | Value |
 | 1 |
 | 2 |
 | 3 |
 | 4 |
 | 5 |
 | 6 |
 | 7 |
 | 8 |
 | 9 |
 | 10 |
 | 11 |
 | 12 |
 | 13 |
 | 14 |
 | 15 |
Notes:
- Any face file apart from page.face, blog-list.face, and blog-post.face cannot be added in template.conf.
- Style sheets/face files cannot begin with underscore if they are added in template.conf. However, they can begin with underscore if they are added as dependency.
- Template preview image is mandatory.
To upload a .zip file:
- Click Settings at the top of your builder.
- Click Templates below the Customize section.
- Click Upload Template in the top-right corner and choose a .zip file to upload.